Remarque
Le contenu de cet article n'est pas original. Il est utilisé à titre d'exemple, dans l'attente de l'alimentation du blog par des contenus véritables.
Vous pourrez consulter l'article original dans son intégralité à l'adresse suivante : 7 Practical Tips for Cheating at Design
Every web developer inevitably runs into situations where they need to make visual design decisions, whether they like it or not.
Maybe the company you work for doesn’t have a full-time designer and you need to implement the UI for a new feature on your own. Or maybe you’re hacking on a side-project and you want it to look better than yet-another-Bootstrap-site.
It’s easy to throw your hands up and say, “I’ll never be able to make this look good, I’m not an artist!” but it turns out there are a ton of tricks you can use to level up your work that don’t require a background in graphic design.
Here are seven simple ideas you can use to improve your designs today.
Use color and weight to create hierarchy instead of size

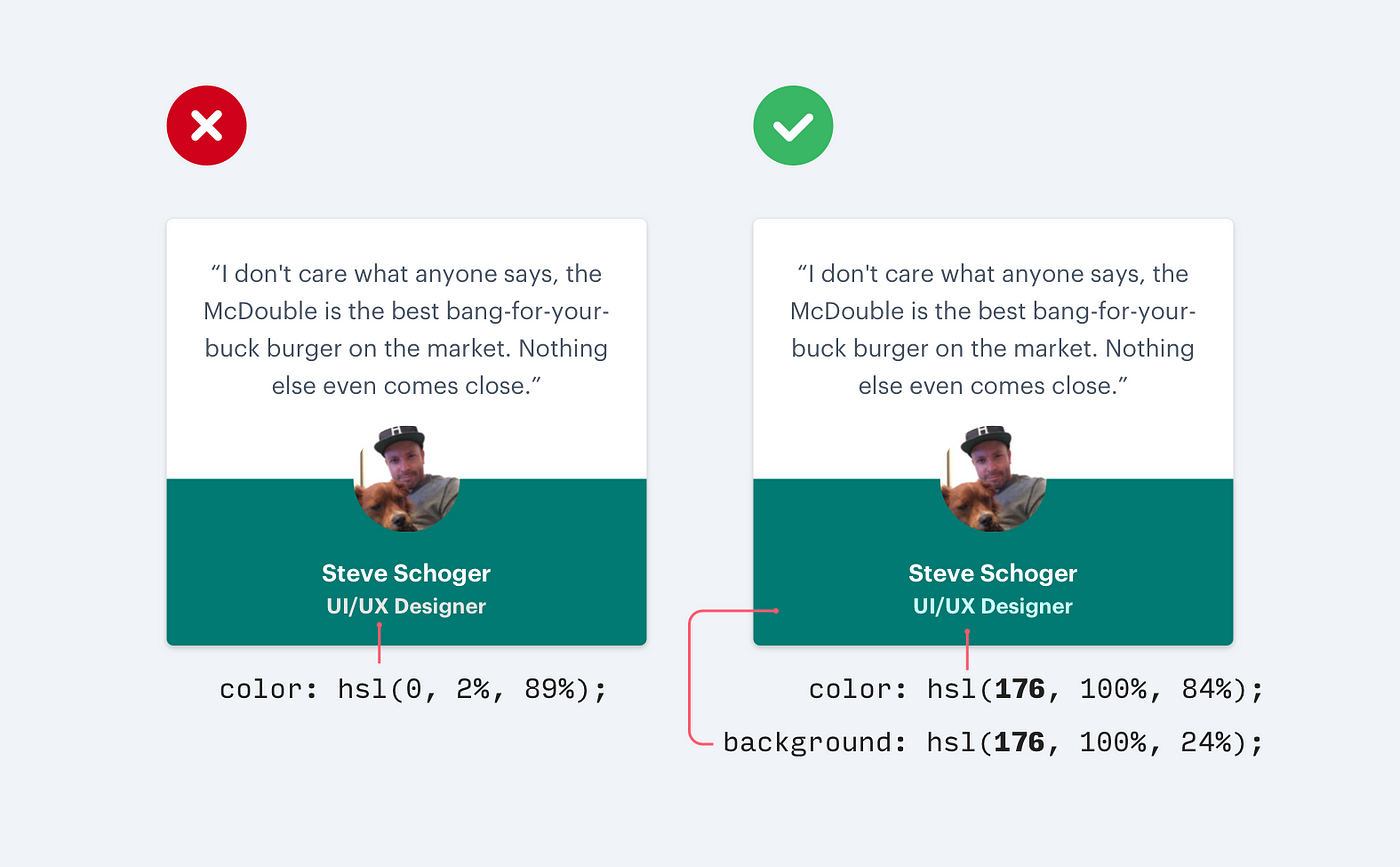
Don’t use grey text on colored backgrounds

Offset your shadows

Use fewer borders

Don’t blow up icons that are meant to be small

Use accent borders to add color to a bland design

Not every button needs a background color

Admin
16/10/2022 14:49
Commentaires
User
16/10/2022 15:22
Je trouve la quatrième règle très moderne !
User
16/10/2022 15:22
Super, je vais devenir un pro avec ça !
Admin
16/10/2022 14:50
Intéressant, je ne connaissais pas la deuxième règle !